Balisage sémantique des articles de blog / presse
Objectifs du balisage sémantique
Le balisage sémantique des articles de blog et articles de presse consiste à injecter dans la partie visible de l'article des données structurées (appelées encore microdonnées ou microdata). Ces données structurées, adroitement placées, permettront d'améliorer l'indexation et les performances de référencement de l'article, en permettant aux moteurs de recherche de comprendre les sujets qui y sont développés. Pour cela, la balise about, récemment mise en place par l'équipe Schema, va nous être d'une grande utilité.
La balise "about" de Schema.org
Telle que présentée à la manière parfois obscure du site schema.org, la balise about est une propriété du type Article, permettant de préciser l'objet du contenu, qui peut être de type Thing, c'est à dire : personne, société, marque, produit, ... Pour préciser cet objet et le désambiguiser, on utilisera donc la balise name et la balise sameAs. Si l'on souhaite préciser que l'objet de l'article en comprend en définitive plusieurs, on répêtera des balises Thing plusieurs fois, en les plaçant dans une liste au moyen de la balise ItemList. Explications par l'exemple :
Exemple : de quoi parle cet article ?
Vous l'aurez j'espère compris : cet article traite de balisage sémantique, appliqué aux articles de blog et assimilés. Nous avons donc deux entités : d'une part l'entité "balisage sémantique", d'autre part l'entité "blog". Afin de décrire précisément ces deux entités comme étant l'objet de l'article, nous allons procéder en 3 étapes :
On écrira tout d'abord le schema correspondant à chaque entité :
<!-- Entité Balisage sémantique --> <span itemscope itemtype="http://schema.org/Thing"> <span itemprop="name">balisage sémantique</span> <link itemprop="sameAs" href="https://fr.wikipedia.org/wiki/Web_sémantique"> </span> <!-- Entité Blog --> <span itemscope itemtype="http://schema.org/Thing"> <span itemprop="name">blog</span> <link itemprop="sameAs" href="https://fr.wikipedia.org/wiki/Blog"> </span>
On note l'utilisation de la balise sameAs qui permet de désambiguïser un terme au moyen d'une page de référence (ici Wikipédia, mais cette page peut également se trouver sur votre site).
Une fois ces deux entités obtenus, nous les plaçons dans une liste, en déclarant chaque entité comme un élément de liste (ItemListElement). Ainsi :
<!-- Début de liste --> <div itemscope itemtype="http://schema.org/ItemList"> <!-- Elément de liste : Entité Balisage sémantique --> <span itemprop="ItemListElement" itemscope itemtype="http://schema.org/Thing"> <span itemprop="name">balisage sémantique</span> <link itemprop="sameAs" href="https://fr.wikipedia.org/wiki/Web_sémantique"> </span> <!-- Elément de liste : Entité Blog --> <span itemprop="ItemListElement" itemscope itemtype="http://schema.org/Thing"> <span itemprop="name">blog</span> <link itemprop="sameAs" href="https://fr.wikipedia.org/wiki/Blog"> </span> </div> <!-- Fin de liste -->
Cette liste est ensuite rattachée à la balise "about", placée à l'intérieur même de la balise description de l'entité Article (dans schema.org, tout est entité...).
<div itemscope itemtype="http://schema.org/Article"> <!-- Titre de l'article => balise Headline --> <h1 itemprop="headline">Balisage sémantique des articles de blog et articles de presse</span> <!-- Corps de l'article => balise articleBody --> <div itemprop="articleBody"> <!-- Début de liste --> <div itemprop="about" itemscope itemtype="http://schema.org/ItemList"> <!-- Elément de liste : Entité Balisage sémantique --> <span itemprop="ItemListElement" itemscope itemtype="http://schema.org/Thing"> <span itemprop="name">balisage sémantique</span> <link itemprop="sameAs" href="https://fr.wikipedia.org/wiki/Web_sémantique"> </span> <!-- Elément de liste : Entité Blog --> <span itemprop="ItemListElement" itemscope itemtype="http://schema.org/Thing"> <span itemprop="name">blog</span> <link itemprop="sameAs" href="https://fr.wikipedia.org/wiki/Blog"> </span> </div> <!-- Fin de liste --> </div> <!-- Fin de la balise articleBody --> </div>
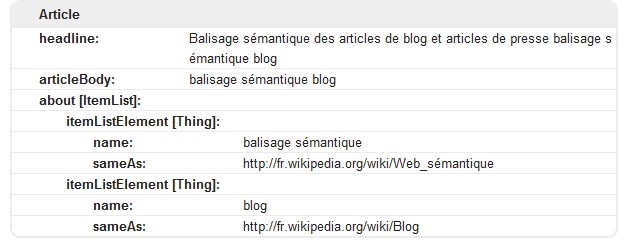
Vous avez le code définitif sous les yeux, qui peut encore être développé pour préciser davantage que le simple sujet de l'article. Mais auparavant, voyons ce que tout ceci donne dans le vérificateur de données structurées de Google

Préciser davantage le contexte de l'article
Nous parlons ici de balisage sémantique et de blogs, mais également de nombreux autres sujets, connexes aux sujets principaux, qui eux aussi peuvent être balisés. Ainsi les entités "données structurées" ou "SEO" peuvent également être décrits au moyen de la même technique. Mais nous pouvons aller plus loin encore en précisant pour chaque entité décrite une catégorie à laquelle elle se rapporte. Nous pourrions ainsi attacher à l'entité "blog" la catégorie "Web 2.0", à l'entité "SEO" la catégorie "Référencement" ou la catégorie "Moteur de recherche", (...), ce qui donnerait le résultat suivant :
<div itemscope itemtype="http://schema.org/Article"> <!-- Titre de l'article => balise Headline --> <h1 itemprop="headline">Balisage sémantique des articles de blog et articles de presse</span> <!-- Corps de l'article => balise articleBody --> <div itemprop="articleBody"> <!-- Début de liste --> <div itemprop="about" itemscope itemtype="http://schema.org/ItemList"> <!-- Elément de liste : Entité Balisage sémantique --> <span itemprop="ItemListElement" itemscope itemtype="http://schema.org/Thing"> <span itemprop="name">balisage sémantique</span> <link itemprop="sameAs" href="https://fr.wikipedia.org/wiki/Web_sémantique"> <link itemprop="additionalType" href="https://fr.wikipedia.org/wiki/Catégorie:Web_sémantique"> </span> <!-- Elément de liste : Entité Blog --> <span itemprop="ItemListElement" itemscope itemtype="http://schema.org/Thing"> <span itemprop="name">blog</span> <link itemprop="sameAs" href="https://fr.wikipedia.org/wiki/Blog"> <link itemprop="additionalType" href="https://fr.wikipedia.org/wiki/Catégorie:Web_2.0"> </span> <!-- Elément de liste : Entité SEO --> <span itemprop="ItemListElement" itemscope itemtype="http://schema.org/Thing"> <span itemprop="name">SEO</span> <link itemprop="sameAs" href="https://fr.wikipedia.org/wiki/Optimisation_pour_les_moteurs_de_recherche"> <link itemprop="additionalType" href="https://fr.wikipedia.org/wiki/Catégorie:Référencement"> </span> <!-- Elément de liste : Entité "données structurées" --> <span itemprop="ItemListElement" itemscope itemtype="http://schema.org/Thing"> <span itemprop="name">données structurées</span> <link itemprop="sameAs" href="https://fr.wikipedia.org/wiki/Microdonnée"> <link itemprop="additionalType" href="https://fr.wikipedia.org/wiki/Catégorie:HTML"> </span> </div> <!-- Fin de liste --> </div> <!-- Fin de la balise articleBody --> </div>
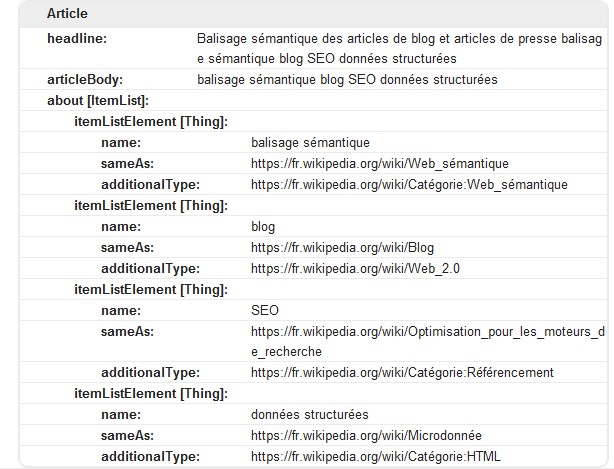
Ce qui permet d'obtenir :

Voilà ! L'article est à présent balisé de manière optimale. A noter que l'outil de balisage sémantique de SemanticMarker ne fournit les balises additionalType que pour les utilisateurs ayant souscrit un abonnement payant.

Audit Schema.org
Boostez l'indexation et le référencement de vos contenus, évitez les pénalités Google pour cause d'erreurs de données structurées, et tirez parti des derniers développements pour améliorer vos extraits enrichis.

API SemanticMarker
Ajoutez facilement des données structurées à vos contenus Web grâce à notre API. 2.2 millions d'entités gérées, 197 catégories paramétrables.

AvisLocal
Augmentez jusqu'à 30% votre visibilité dans les résultats des moteurs de recherche et développez votre e-réputation pour améliorer votre taux de conversion client.